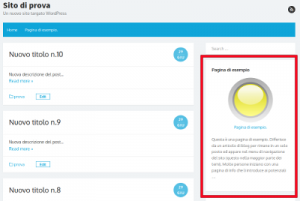
 Questo è un plugin davvero semplice, serve a mostrare nelle aree dei widget, un link con il titolo di una pagina (o di un post), l’immagine in evidenza (se caricata) e opzionalmente anche il riassunto del contenuto della pagina.
Questo è un plugin davvero semplice, serve a mostrare nelle aree dei widget, un link con il titolo di una pagina (o di un post), l’immagine in evidenza (se caricata) e opzionalmente anche il riassunto del contenuto della pagina.
Lo schema per scrivere il widget l’ho preso da questo sito: http://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/ che spiega molto facilmente come costruirsi il proprio widget personalizzato. Il widget è stato poi inserito in un plugin.
Una caratteristica di questo widget è quella di poter mostrare un riassunto anche nel caso delle “pagine” di WordPress nelle quali a differenza dei post, non è possibile inserire l’ excerpt. La funzione che ho utilizzato è pubblicata qui: http://fullrefresh.com/2013/08/02/getting-a-wp-post-excerpt-outside-the-loop-updated/ . E’ molto utile perché non solo permette di stabilire la lunghezza del riassunto in parole, senza quindi troncare il testo, ma esegue anche un accurata rimozione degli shortcode mantenendo i ritorni a capo e la formattazione di base.
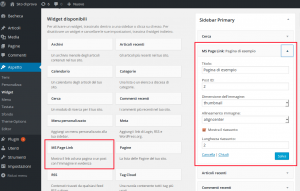
 In questa immagine si vede come viene mostrato il widget nel pannello amministrativo e i settaggi che è possibile impostare.
In questa immagine si vede come viene mostrato il widget nel pannello amministrativo e i settaggi che è possibile impostare.
L’unico parametro che è veramente necessario inserire è l’ID del post o della pagina. Viene anche effettuato un controllo che questo corrisponda ad un articolo effettivamente esistente.
I parametri sono:
- Titolo (Titolo del Widget)
- Post ID (ID del post / pagina)
- Dimensione dell’immagine (a scelta: “thumbnail”,”medium”,”large”,”full”)
- Allineamento dell’immagine (a scelta: “aligncenter”,”alignleft”,”alignright”)
- Mostra il riassunto (si / no)
- Lunghezza riassunto (lunghezza in numero di parole)
Ed ecco il codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 | <?php /* Plugin Name: MS Page Link Plugin URI: http://www.spadamar.com/?p=713 Description: A plugin to add a simple widget to show a link to a page or post with the title, the featured image and optionally the excerpt. Author: Mario Spada <spadamar@spadamar.com> Version: 1.0 Author URI: http://www.spadamar.com License: GPLv2 Text Domain:ms-pagelink Domain Path:/lang/ */ class MS_Page_link extends WP_Widget { public function __construct() { $widget_ops = array('classname' => 'MS_Page_link', 'description' => __('Displays a link to a page or a post with featured image!','ms-pagelink') ); $this->WP_Widget('MS_Page_link', __('MS Page Link','ms-pagelink'), $widget_ops); } function widget($args, $instance) { extract($args, EXTR_SKIP); $title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']); $page_ID = empty($instance['page_ID']) ? '' : $instance['page_ID']; $img_size = empty($instance['img_size']) ? 'thumbnail' : $instance['img_size']; $img_alignment = empty($instance['img_alignment']) ? 'aligncenter' : $instance['img_alignment']; $show_excerpt = $instance['show_excerpt'] ? true : false; $excerpt_lenght = empty($instance['excerpt_lenght']) ? 35 : $instance['excerpt_lenght']; echo (isset($before_widget)?$before_widget:''); if (!empty($title)) echo $before_title . $title . $after_title; if (!empty($page_ID) && $this->does_post_exists($page_ID)) { echo "<div class='MSPagelink'>"; $featured_img = get_the_post_thumbnail( $page_ID, $img_size, array('class' => $img_alignment)); // (thumbnail, medium, large o full) ( alignleft , alignright , or aligncenter ) if (!empty($featured_img)) { echo "<div class='MSPagelink-img'>".$featured_img."</div>"; } $style = "text-align:center"; echo '<p class="MSPagelink-txt" style="'.$style.'"><a href="'.get_permalink( $page_ID ).'">'.get_the_title( $page_ID ).'</a></p>'; if ($show_excerpt) { $excerpt_lenght = (is_numeric($excerpt_lenght) && $excerpt_lenght > 0) ? $excerpt_lenght : 35; $this_excerpt = $this->fr_excerpt_by_id($page_ID,$excerpt_lenght); echo "<div class='MSPagelink-excerpt'>".$this_excerpt."</div>"; } echo "</div>"; } else { echo sprintf( __( '<p>Page %s doesn\'t exist.</p>', 'ms-pagelink' ), $page_ID ); } echo (isset($after_widget)?$after_widget:''); } public function form( $instance ) { $instance = wp_parse_args( (array) $instance, array( 'title' => '' ) ); $title = $instance['title']; $page_ID = $instance['page_ID']; $img_size = $instance['img_size']; $img_alignment = $instance['img_alignment']; $excerpt_lenght = $instance['excerpt_lenght']; ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"><?php echo __('Title:','ms-pagelink');?> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" /> </label> </p> <p> <label for="<?php echo $this->get_field_id('page_ID'); ?>"><?php echo __('Post ID:','ms-pagelink');?> <input class="widefat" id="<?php echo $this->get_field_id('page_ID'); ?>" name="<?php echo $this->get_field_name('page_ID'); ?>" type="text" value="<?php echo esc_attr($page_ID); ?>" /> </label> </p> <p> <?php $options = array("thumbnail","medium","large","full"); ?> <label for="<?php echo $this->get_field_id('img_size'); ?>"><?php echo __('Image size:','ms-pagelink');?> <select class="widefat" id="<?php echo $this->get_field_id('img_size'); ?>" name="<?php echo $this->get_field_name('img_size'); ?>"> <?php foreach($options as $opt) { $selected = $opt == esc_attr($img_size) ? "selected='selected'" : ""; echo "<option $selected>$opt</option>\n"; } ?> </select> </label> </p> <p> <?php $options = array("aligncenter","alignleft","alignright"); ?> <label for="<?php echo $this->get_field_id('img_alignment'); ?>"><?php echo __('Image alignment:','ms-pagelink');?> <select class="widefat" id="<?php echo $this->get_field_id('img_alignment'); ?>" name="<?php echo $this->get_field_name('img_alignment'); ?>"> <?php foreach($options as $opt) { $selected = $opt == esc_attr($img_alignment) ? "selected='selected'" : ""; echo "<option $selected>$opt</option>\n"; } ?> </select> </label> </p> <p> <input class="checkbox" type="checkbox" <?php checked($instance['show_excerpt'], 'on'); ?> id="<?php echo $this->get_field_id('show_excerpt'); ?>" name="<?php echo $this->get_field_name('show_excerpt'); ?>" /> <label for="<?php echo $this->get_field_id('show_excerpt'); ?>"><?php echo __('Show excerpt','ms-pagelink');?></label> </p> <p> <label for="<?php echo $this->get_field_id('excerpt_lenght'); ?>"><?php echo __('Excerpt lenght:','ms-pagelink');?> <input class="widefat" id="<?php echo $this->get_field_id('excerpt_lenght'); ?>" name="<?php echo $this->get_field_name('excerpt_lenght'); ?>" type="text" value="<?php echo esc_attr($excerpt_lenght); ?>" /> </label> </p> <?php } function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = $new_instance['title']; $instance['page_ID'] = $new_instance['page_ID']; $instance['img_size'] = $new_instance['img_size']; $instance['img_alignment'] = $new_instance['img_alignment']; $instance['show_excerpt'] = $new_instance['show_excerpt']; $instance['excerpt_lenght'] = (int) $new_instance['excerpt_lenght']; return $instance; } public function does_post_exists( $id ) { return is_string( get_post_status( $id ) ); } /******************************************************************* * * The function below come from here: * http://fullrefresh.com/2013/08/02/getting-a-wp-post-excerpt-outside-the-loop-updated/ * * ****************************************************************/ public function fr_excerpt_by_id($post_id, $excerpt_length = 35, $line_breaks = TRUE){ $the_post = get_post($post_id); //Gets post ID $the_excerpt = $the_post->post_excerpt ? $the_post->post_excerpt : $the_post->post_content; //Gets post_excerpt or post_content to be used as a basis for the excerpt $the_excerpt = apply_filters('the_excerpt', $the_excerpt); $the_excerpt = $line_breaks ? strip_tags(strip_shortcodes($the_excerpt), '<p><br>') : strip_tags(strip_shortcodes($the_excerpt)); //Strips tags and imagesidW2rTuV $words = explode(' ', $the_excerpt, $excerpt_length + 1); if(count($words) > $excerpt_length) : array_pop($words); array_push($words, '…'); $the_excerpt = implode(' ', $words); $the_excerpt = $line_breaks ? $the_excerpt . '</p>' : $the_excerpt; endif; $the_excerpt = trim($the_excerpt); return $the_excerpt; } } function ms_page_link_widget_plugin() { register_widget( "MS_Page_link" ); } add_action( 'widgets_init', 'ms_page_link_widget_plugin' ); /** * Register text domain for localization. */ function ms_page_link_textdomain() { load_plugin_textdomain( 'ms-pagelink', false, dirname( plugin_basename( __FILE__ ) ) . '/lang' ); } add_action( 'plugins_loaded', 'ms_page_link_textdomain' ); ?> |
Infine il plugin è predisposto per le traduzioni, ed è già tradotto in inglese (default) e in italiano. E’ possibile aggiungere altre traduzioni semplicemente aggiungendo il file della lingua nella cartella /lang all’interno della directory del plugin.

