 L’esigenza era quella di trovare uno script client-side sintetico ed efficace nella validazione dei form HTML. Gli aggettivi sintetico ed efficace portano subito a pensare alle Espressioni regolari! Ora, sebbene devo dire che non sono certo un esperto di espressioni regolari, riconoscendo la loro potenza e la loro versatilità ho cercato di approfondire l’argomento.
L’esigenza era quella di trovare uno script client-side sintetico ed efficace nella validazione dei form HTML. Gli aggettivi sintetico ed efficace portano subito a pensare alle Espressioni regolari! Ora, sebbene devo dire che non sono certo un esperto di espressioni regolari, riconoscendo la loro potenza e la loro versatilità ho cercato di approfondire l’argomento.
Utilizzando questa sintassi, è possibile validare decine di campi di un form HTML, ricorrendo ad una sola funzione Javascript. E’ sufficiente, in un’altra funzione, passare come parametro il giusto pattern per ogni campo del form.
Per utilizzare le Espressioni regolari in Javascript ci sono due modi:
- Assegnazione letterale:
var regExpression = /pattern/; - Assegnazione mediante costruttore:
var regExpression = new RegExp("pattern");/code>
In questo script ho utilizzato il primo metodo, anche se in effetti sarebbe preferibile il secondo che permette di risparmiare ulteriore codice in quanto il pattern può essere passato come stringa.
I metodi dell’oggetto RegExp sono 2:
test(string): esegue un test sulla stringa in base al pattern fornito e ritornaTRUEoFALSEse trova o meno la corrispondenzaexec(string): esegue una ricerca sulla stringa in base al pattern fornito e ritornaNULLse non c’è corrispondenza, oppure un array che contiene i risultati.
Per la costruzione del pattern, è necessario conoscere alcuni rudimenti delle Espressioni regolari. Vediamo un breve sommario:
Principali metacaratteri (caratteri speciali)
.indica qualsiasi carattere (escluso un a capo)*indica zero o più occorrenze (di un carattere o di un gruppo di caratteri)?indica zero o una occorrenza (di un carattere o di un gruppo di caratteri){}(parentesi graffe): indicano il numero esatto, o minimo, o massimo, o l’intervallo di occorrenze (di un carattere o di un gruppo di caratteri)+indica una o più occorrenze (di un carattere o di un gruppo di caratteri)^indica l’inizio della stringa (o, se all’interno di una classe di caratteri, la negazione della stessa)$indica la fine della stringa|indica l’operatore OR\carattere di escape dei caratteri speciali()parentesi tonde, destinate a contenere una sottostringa[]parentesi quadre, destinate a contenere una ‘classe’ di caratteri
Conoscendo il significato di questi metacaratteri, e con l’aiuto dei numerosi tutorial disponibili in rete (vedi sezione Riferimenti ed approfondimenti), è possibile almeno capire e modificare a nostro uso, i pattern già pronti per il controllo dei più comuni campi che possono essere presenti in un form.
Lo script che propongo utilizza pattern integralmente presi o leggermente modificati, tratti da questo documento
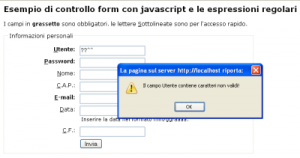
i campi sottoposti a verifica che ho preso in considerazione, e le regole per l’immissione dei dati sono:
| Campo | Regola | Pattern |
|---|---|---|
| Utente | lettere, numeri, e i segni . _ – | /^([a-zA-Z0-9\.\_\-])+$/ |
| Password | min 6, max 12 di caratteri, numeri, _ * – + ! ? , : ; . e lettere accentate | /^[a-zA-Z0-9\_\*\-\+\!\?\,\:\;\.\xE0\xE8\xE9\xF9\xF2\xEC\x27]{6,12}/ |
| Nome | caratteri, lettere accentate apostrofo e un solo spazio fra le parole | /^([a-zA-Z\xE0\xE8\xE9\xF9\xF2\xEC\x27]\s?)+$/ |
| C.A.P. | 5 numeri | /^\d{5}$/ |
| caratteri e . _ % – + @ + caratteri compreso . + . + min 2, max 4 caratteri | /^[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/ | |
| Data | formato mm/gg/aaaa o mm-gg-aaaa o mm.gg.aaaa | /^(0[1-9]|[12][0-9]|3[01])[- /.](0[1-9]|1[012])[-/.](19|20)\d\d/ |
| Codice fiscale | vedi regole su Wikipedia | /^[a-zA-Z]{6}\d\d[a-zA-Z]\d\d[a-zA-Z]\d\d\d[a-zA-Z]/ |
Ecco il codice dello script:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | // JavaScript Document //------------------------------------------------------------------------ // checkForm : checks each field for a given pattern of chars function checkForm(frm){ var pattern; // Utente (lettere, numeri, e i segni . _ -) pattern = /^([a-zA-Z0-9\.\_\-])+$/; if(!checkPatternChars('Utente',frm.user.value,pattern,true)) { frm.user.focus(); return false; } // Password (min 6, max 12 di caratteri, numeri, _ * - + ! ? , : ; . // e lettere accentate) pattern = /^[a-zA-Z0-9\_\*\-\+\!\?\,\:\;\.\xE0\xE8\xE9\xF9\xF2\xEC\x27]{6,12}/; if(!checkPatternChars('Password',frm.password.value,pattern,true)) { frm.password.focus(); return false; } // Nome (caratteri, lettere accentate apostrofo e un solo spazio fra le parole) pattern = /^([a-zA-Z\xE0\xE8\xE9\xF9\xF2\xEC\x27]\s?)+$/; if(!checkPatternChars('Nome',frm.name.value,pattern)) { frm.name.focus(); return false; } // C.A.P. (5 numeri) pattern = /^\d{5}$/; if(!checkPatternChars('CAP',frm.cap.value,pattern)) { frm.cap.focus(); return false; } // E-mail pattern = /^[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/; if(!checkPatternChars('E-mail',frm.email.value,pattern,true)) { frm.email.focus(); return false; } // Data formato mm/gg/aaaa o mm-gg-aaaa o mm.gg.aaaa pattern = /^(0[1-9]|[12][0-9]|3[01])[- /.](0[1-9]|1[012])[-/.](19|20)\d\d/; if(!checkPatternChars('Data',frm.data.value,pattern)) { frm.data.focus(); return false; } // Codice fiscale pattern = /^[a-zA-Z]{6}\d\d[a-zA-Z]\d\d[a-zA-Z]\d\d\d[a-zA-Z]/; if(!checkPatternChars('Codice fiscale',frm.cf.value,pattern)) { frm.cf.focus(); return false; } return true; } //------------------------------------------------------------------------ // checkPatternChars : checks a specific pattern of typed chars function checkPatternChars(nm,vlu,pattern,required){ if ( required === undefined ) { required = false; } if(!required && vlu==""){ return true; } if (!pattern.test(vlu)){ alert("Il campo "+nm+" non e\' valido!"); return false; } else { return true; } } |
Un esempio è visibile qui il pacchetto è scaricabile qui
Conclusioni:
L’accoppiata javascript – Espressioni regolari fornisce un ottimo strumento di verifica client-side dei dati immessi dagli utenti. La verifica lato client, però, ha dei limiti e serve più che altro ad aiutare l’utente alla compilazione del form. Se si vuole essere davvero sicuri di avere dati corretti da passare alla query, è obbligatorio ripetere il controllo server-side, utilizzando magari gli stessi pattern e le corrispondenti funzioni PHP: ereg() ed eregi()
Riferimenti ed approfondimenti:

