 Il problema si pone quando abbiamo a che fare con un layout composto da un div contenitore nel quale ci sono due div disposti in colonne affiancate: la prima colonna a sinistra (il div rosso nella foto accanto) è una sidebar di dimensioni p.e. del 30% e la seconda colonna a destra (che flotta a sinistra), è il contenitore del testo principale (il div verde).
Il problema si pone quando abbiamo a che fare con un layout composto da un div contenitore nel quale ci sono due div disposti in colonne affiancate: la prima colonna a sinistra (il div rosso nella foto accanto) è una sidebar di dimensioni p.e. del 30% e la seconda colonna a destra (che flotta a sinistra), è il contenitore del testo principale (il div verde).
jQuery
Geolocalizzazione di indirizzi (geocoding) con PHP o jQuery e Nominatim di OpenStreetMap

La definizione di geolocalizzazione è ben descritta su Wikipedia:
La geolocalizzazione è l’identificazione della posizione geografica nel mondo reale di un dato oggetto, come ad esempio un telefono cellulare o un computer connesso o meno ad Internet, secondo varie possibili tecniche.
Dunque, si tratta di convertire in coordinate geografiche un dato oggetto, che più frequentemente è un indirizzo di un edificio o di un terreno, ecc. E’ anche possibile ottenere le coordinate di un comune o di una qualsiasi località. Mediante l’azione inversa (reverse geocoding) è invece possibile determinare la toponomastica dalle coordinate geografiche.
P4A3 framework: il widget Countdown rinnovato e con funzione timer
 Questo widget per il framework P4A è l’aggiornamento di quello descritto in questo post.
Questo widget per il framework P4A è l’aggiornamento di quello descritto in questo post.
L’aggiornamento deriva dal fatto che la nuova versione del codice originale per jQuery, presenta cambiamenti importanti e ha richiesto la riscrittura di una buona parte del widget. La versione del Countdown for jQuery attualmente installata è la 1.4.3.
Ho pensato di cogliere l’occasione per rendere un poco più interattivo il widget, facendo scattare un evento gestibile dall’utente attraverso un metodo personalizzato, allo scadere del contatempo. Inoltre, ho utilizzato l’integrazione di P4A con i18n, per impostare automaticamente la lingua per gli output delle etichette e il formato della data e dell’ora.
Questo è l’elenco dei metodi fino ad esso implementati:
| Nome | Tipo | Default | Note |
|---|---|---|---|
setSince() | integer | "null" | Imposta la data e l’ora di avvio in formato UNIX timestamp |
setUntil() | integer | "null" | Imposta la data e l’ora di stop in formato UNIX timestamp. |
setDisplayFormat() | string | "dHMS" | ‘Y’ anni, ‘O’ mesi, ‘W’ settimane, ‘D’ giorni, ‘H’ ore, ‘M’ minuti, ‘S’ secondi. I caratteri minuscoli impostano la visualizzazione opzionale |
setCompactFormat() | string | "false" | Imposta il formato ridotto. |
setDescription() | string | "" | Imposta la descrizione del contatempo. |
setServerTime() | string | null | Imposta l’offset per il fuso orario. Valori di esempio: ‘+1’, ‘+2’, ‘+3’, ‘-1’, ‘-2’, ‘-3’. etc. |
setLayout() | string | '' | Imposta un layout personalizzabile attraverso tag HTML e parametri per esprimere la data e l’ora. Le singole sezioni sono delimitate da %x…%x, dove x è ‘Y’ per definire gli anni, ‘O’ per i mesi, ‘W’ per le settimane, e ‘D’ per i giorni, ‘H’ per le ore, ‘M’ per i minuti, e ‘S’ per i secondi. All’interno di queste sezioni, è possibile utilizzare ‘%n’ per determinare il valore del periodo, ‘%nn’ per il valore con un minimo di due caratteri, e ‘%l’ per l’etichetta del periodo (in accordo con quanto impostato in setCompactFormat()). |
setlocale() | string | 'auto' | Imposta un valore per la regionalizzazione. Per default viene presa l’impostazione di P4A_LOCALE.In alternativa è possibile impostarla manualmente. Le traduzioni disponibili sono: Chinese – Simplified “zh-CN”, Chinese – Traditional “zh-TW”, Czech “cs”, Danish “da”, Dutch “nl”, French “fr”, German “de”, Hebrew “he”, Hungarian “hu”, Indonesian “id”, Italian “it”, Norwegian “nb”, Persian/Farsi “fa”, Polish “pl”, Portuguese/Brazilian “pt-BR”, Romanian “ro”, Russian “ru”, Slovak “sk”, Spanish “es”, Swedish “sv”, Turkish “tr”, Ukranian “uk” |
setPauseResumeType() | string | null | Se impostato con i valori: “lap” o “pause” mostra un pulsante che ferma o riavvia il contatempo. “lap” ferma solo la visualizzazione, “pause” ferma anche il conteggio. Se null il pulsante non viene mostrato. |
setPauseResumeLabels() | string | 'pause,resume' | Imposta le etichette per il pulsante “Pause/resume”. I valori per l’azione toggle devono essere separati da una virgola. |
onExpiry() | boolean | false | Imposta se deve scattare un evento allo scadere del countdown (funziona solo quando è impostato setUntil()). |
setMessageOnExpire() | string | "" | Imposta il testo del messaggio che viene visualizzato allo scadere del countdown. |
messageOnExpire() | void | void | Se è impostato un messaggio, lo mostra e restituisce un handle per l’evento actionOnExpire.Questo metodo viene attivato quando onExpiry(true) |
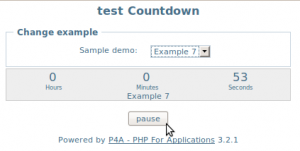
Ecco un po’ di codice di esempio per inserire il contatempo in una maschera e utilizzare l’evento actionOnExpire:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | class test_countdown extends p4a_base_mask { public function __construct() { parent::__construct(); $this->setTitle("test Countdown"); $this->build("P4A_jCountdown", "countdown") ->setStyleProperty("width","400px") ->setStyleProperty("float","none") ->setStyleProperty("margin","auto") ->setDescription("test countdown") ->countdown->setUntil(time()+11) ->countdown->onExpiry(true) ->countdown->setMessageOnExpire("Il tempo e' scaduto!"); $this->countdown->implement('actionOnExpire',$this,'show'); $this->frame->anchorCenter($this->countdown); } public function show () { $this->info("Questa e' una prova!"); //Enable code below for looping //$this->countdown->setUntil(time()+11); } } |
Il pacchetto completo della maschera di esempio è scaricabile qui
Note:
L’impostazione di setLocale() non è in genere necessaria per il fatto che quando viene “costruito” il contatempo la regionalizzazione viene individuata automaticamente. Nel caso si volesse impostare questo parametro manualmente, si consiglia di non cambiarlo successivamente a run-time. Questo perché è stato scelto di caricare l’intero set di impostazioni per la regionalizzazione tramite codice javascript esterno, mediante files di libreria. Per questo metodo quindi, i cambiamenti a run-time generano codice non pulito, che sconsiglio, almeno fino a che non trovo il tempo di migliorare questa soluzione.
Come nella precedente versione, è consigliabile aggiungere un secondo quando si utilizza:->setUntil() e decrementare di un secondo quando si utilizza ->setSince(time())per evitare una non perfetta sincronizzazione fra il tempo in cui viene mostrato il widget e lo scattare del conteggio.
Infine è possibile rendere invisibile il widget, semplicemente con ->setVisible(false) e mantenere attivo il contatempo. Questo permette di utilizzare comunque l’handle per l’evento actionOnExpire anche senza visualizzare il widget.
Conclusioni:
Questi ultimi giorni sono stati davvero impietosi con il mio (già scarso) tempo libero, e non ho potuto sviluppare il codice come avrei voluto… spero di poterci dedicare ancora del tempo, perché mi sembra un progetto interessante e, spero utile a molti. Ci sono ancora alcune caratteristiche da integrare e miglioramenti da fare nel codice, spero nell’aiuto degli utenti! Nel frattempo cercherò anche di ampliare e migliorare la documentazione (già presente nel pacchetto).
Riferimenti ed approfondimenti:
- jQuery Countdown
- P4A – PHP for applications
- P4A 3
development blog
P4A3 framework: un widget conta tempo che utilizza il plugin jQuery Countdown
 Avendo la necessità di inserire in una maschera di un progetto, un timer contatempo, ho provveduto all’integrazione nel framework P4A 3, del plugin Countdown sviluppato con jQuery da Keith Wood.
Avendo la necessità di inserire in una maschera di un progetto, un timer contatempo, ho provveduto all’integrazione nel framework P4A 3, del plugin Countdown sviluppato con jQuery da Keith Wood.
P4A 3 supporta nativamente jQuery e, come nel caso di jClock, il porting è alquanto semplificato.
Al momento ho reso disponibili solo alcuni dei metodi, mi riprometto di finire l’integrazione appena avrò un po’ più di tempo!
Che cosa fa?
Mostra un contatempo con avvio sia in count-down che in count-up, configurabile nell’aspetto e nel comportamento attraverso opportuni metodi.
| Nome | Tipo | Default | Note |
|---|---|---|---|
setSince() | integer | “null“ | Imposta la data e l’ora di avvio in formato UNIX timestamp |
setUntil() | integer | “null“ | Imposta la data e l’ora di stop in formato UNIX timestamp. |
setDisplayFormat() | string | “dHMS“ | ‘Y’ anni, ‘O’ mesi, ‘W’ settimane, ‘D’ giorni, ‘H’ ore, ‘M’ minuti, ‘S’ secondi. I caratteri minuscoli impostano la visualizzazione opzionale |
setCompactFormat() | string | “false“ | Imposta il formato ridotto. |
setDescription() | string | “” | Imposta la descrizione del contatempo. |
setLabels() | string | "['Years', 'Months', 'Weeks', 'Days', 'Hours', 'Minutes', 'Seconds']" | Imposta il testo per le varie parti del contatempo. |
setLabelsSingle() | string | “['Year', 'Month', 'Week', 'Day', 'Hour', 'Minute', 'Second']“ | Imposta il testo per le varie parti del contatempo se sono al singolare. |
setCompactLabels() | string | “['y', 'm', 'w', 'd']“ | Imposta il testo in formato compatto. |
setCompactLabelsSingle() | string | “['y', 'm', 'w', 'd']“ | Imposta il testo in formato compatto se è al singolare. |
setTimeSeparator() | string | “:“ | Imposta il separatore per il tempo. |
setServerTime() | string | null | Imposta l’offset per il fuso orario. Valori di esempio: ‘+1’, ‘+2’, ‘+3’, ‘-1’, ‘-2’, ‘-3’. etc. |
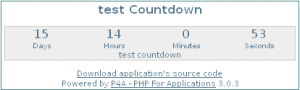
Ecco il codice per inserire il contatempo in una maschera di esempio:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | class test_countdown extends p4a_base_mask { public function __construct() { parent::__construct(); $this->setTitle("test Countdown"); $this->build("P4A_jCountdown", "countdown") ->setStyleProperty("width","400px") ->setStyleProperty("float","none") ->setStyleProperty("margin","auto") //Se vogliamo impostare una data in particolare possiamo usare il //seguente formato: //->setSince($this->date2timestamp('2008-09-26 17:59:47')) //oppure per avviare il contatempo con l'orario attuale: ->setSince(time()) //Se vogliamo visualizzare sempre solo ore, minuti e secondi: //->setDisplayFormat('HMS') ->setCompactFormat(false) //Per impostare un offset sul fuso orario: //->setServerTime('-1') ->setDescription("test countdown"); $this->frame->anchorCenter($this->countdown); } //Questa funzione converte una data in formato date in UNIX timestamp public function date2timestamp($value) { $date_time = explode(' ',$value); $date_part = explode('-',$date_time[0]); $time_part = explode(':',$date_time[1]); $res = mktime($time_part[0],$time_part[1],$time_part[2], $date_part[1],$date_part[2],$date_part[0]); return $res; } } |
Il pacchetto completo della maschera di esempio è scaricabile qui
Note:
Ho notato che impostando l’orario attuale attraverso l’istruzione:
...
->setSince(time())
...
può capitare che venga impostato un valore di tempo successivo a quello di caricamento nel browser della pagina, probabilmente a causa della asincronicità dovuta al “motore Ajax” di P4A 3. In questi casi, il contatore non parte subito, ma al primo nuovo reload del widget. Per evitare questo comportamento, è possibile impostare il tempo attuale decrementato di 1 o 2 secondi, p.e.:->setSince(time()-1)
Conclusioni:
L’integrazione di plugin jQuery in P4A 3 è abbastanza semplice, i passi principali sono:
- Definire le proprietà e i metodi per impostarle nella classe che descrive il widget
- Effettuare l’overload del metodo
getAsString() - Importare nel metodo
getAsString()le librerie ed eventuali CSS con i metodi:addJavascript()eaddCSS() - Sempre in
getAsString()scrivere l’eco del codice javascript necessario.
Riferimenti ed approfondimenti:
- jQuery Countdown
- P4A – PHP for applications
- P4A 3 development blog
ag ha scritto:
Bel widget, complimenti :) Potresti aggiungerlo insieme al clock nella sezione contrib del wiki…
PHP: calcolare la retta di regressione lineare con i minimi quadrati

Uno strumento statistico molto usato in tutti i campi è la regressione lineare con il metodo dei minimi quadrati. Questa procedura serve a trovare una curva che interpoli al meglio una serie di dati campionari, che siano in una certa relazione fra di loro. Esaminiamo il caso più semplice, quello in cui la relazione sia lineare e quindi la migliore curva interpolante sia una retta.
Il metodo dei minimi quadrati si basa sul principio per il quale la migliore curva interpolante di un dato insieme di punti è la curva che ha la proprietà di avere minima la somma degli scarti quadratici, ovvero le differenze elevate al quadrato delle singole distanze fra i punti dati e i punti corrispondenti della retta interpolante.
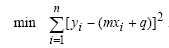
Il procedimento per determinare i punti della nostra retta viene calcolato risolvendo:

sapendo che il termine noto si ricava da:

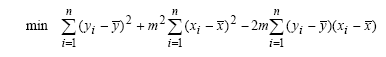
sostituendo q e sviluppando il quadrato si ottiene:

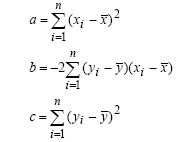
… a vederla così sembra bruttina, ma con le opportune sostituzioni rispetto a m:

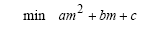
otteniamo:

… adesso è più leggibile, è una equazione di una parabola. Trovare il valore minimo equivale a trovare il vertice. Qui bisognerebbe recuperare qualche reminiscenza sul calcolo delle derivate, comunque la soluzione è:

m, guarda caso… è anche il coefficiente angolare della nostra retta: quello che ci mancava!
Ora abbiamo in mano tutti i dati per costruire l’algoritmo.
Ecco quindi il codice della funzione, sviluppato in linguaggio PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | function regressione($X,$Y) { if (!is_array($X) && !is_array($Y)) return false; if (count($X) <> count($Y)) return false; if (empty($X) || empty($Y)) return false; $regres = array(); $n = count($X); $mx = array_sum($X)/$n; // media delle x $my = array_sum($Y)/$n; // media delle y $sxy = 0; $sxsqr = 0; for ($i=0;$i<$n;$i++){ $sxy += ($X[$i] - $mx) * ($Y[$i] - $my); $sxsqr += pow(($X[$i] - $mx),2); // somma degli scarti quadratici medi } $m = $sxy / $sxsqr; // coefficiente angolare $q = $my - $m * $mx; // termine noto for ($i=0;$i<$n;$i++){ $regres[$i] = $m * $X[$i] + $q; } return $regres; } |
La funzione restituisce l’array delle ordinate della retta di regressione. I dati campione si riferiscono al solito rapporto peso / altezza di alcune persone. Per una più chiara rappresentazione dei dati, è necessario realizzare un grafico con il modello “dispersione” per i dati campionari e il modello “retta” per i dati della regressione.
Ho utilizzato il plugin di JQuery: Flot, facendo generare server-side lo script necessario alla rappresentazione del grafico. L’esempio di applicazione di questa funzione e del grafico correlato è visibile in questa demo.
Per completezza occorre dire che bisognerebbe calcolare anche il coefficiente R2 che fornisce indicazioni sulla qualità della correlazione rispetto ai dati. Il coefficiente varia tra 0 e 1 e, tanto più si avvicina a 1, tanto più i dati sono ben correlati.
Conclusioni:
Un breve ripasso di statistica e matematica delle superiori si è reso necessario per sviluppare un algoritmo molto usato, ma non sempre con cognizione di causa!
Riferimenti ed approfondimenti:
P4A3 framework: un widget orologio che utilizza jClock e jQuery
 Ho approfittato della necessità di presentare un piccolo orologio in una maschera di un progetto al quale sto lavorando, per scrivere l’integrazione del plugin javascript jClock sviluppato con jQuery nel framework P4A 3.
Ho approfittato della necessità di presentare un piccolo orologio in una maschera di un progetto al quale sto lavorando, per scrivere l’integrazione del plugin javascript jClock sviluppato con jQuery nel framework P4A 3.
Nulla di spettacolare, siamo d’accordo, ma la scelta è caduta su jClock perché P4A supporta nativamente jQuery, e mi è sembrata la cosa più logica seguire quella direzione.
Che cosa fa?
Mostra un orologio digitale con l’ora del client, configurabile nell’aspetto e nel comportamento attraverso opportuni metodi.
| Nome | Tipo | Default | Note |
|---|---|---|---|
setTimeNotation() | string | “24h“ | Valori possibili 12h o 24h. Determina il modo di visualizzazione dell’orario |
setAm_pm() | string | “false“ | Se impostato a “true”, mostra A.M./P.M. (Solo se timeNotation() = “12h”). |
setUtc() | string | “false“ | Se impostato a “true”, mostra il tempo utilizzando UTC. |
setUtc_offset() | integer | 0 | Valori possibili: da -12 a +12, imposta l’offset da UTC. |
setFontFamily() | string | NULL | Se specificato, imposta il set di caratteri per lo stile CSS, altrimenti eredita. |
setFontSize() | string | NULL | Se specificato, imposta la dimensione in pixel dei caratteri per il testo (p.e.: “14px“), altrimenti eredita. |
setForeground() | string | NULL | Se specificato, imposta il colore del testo (p.e.: “white“), altrimenti eredita. |
setBackground() | string | NULL | Se specificato, imposta lo sfondo del testo (p.e.: “#4b718a“), altrimenti eredita. |
Il codice per inserire l’orologio in una maschera di esempio:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | class test_clock extends p4a_base_mask { public function __construct() { parent::__construct(); $this->setTitle("test Clock"); $clock = $this->build("P4A_jClock","clock"); $clock->setStyleProperty("width","150px"); $clock->setStyleProperty("float","none"); $clock->setStyleProperty("margin","auto"); $clock->setTimeNotation("12h"); $clock->setAm_pm(true); $clock->setFontSize("14px"); $clock->setForeground("white"); $clock->setBackground("#4b718a"); $this->frame->anchorCenter($clock); } } |
Il pacchetto completo della classe, della libreria javascript e della maschera di esempio è scaricabile qui
Note:
Al momento, il sistema di scrittura del codice detto “chainability” non funziona solo con i metodi che ho dichiarato nella classe P4A_jClock. Mi riprometto di individuare e correggere l’errore! Sarà molto gradito il feedback di tutti coloro che volessero utilizzare questo widget, per individuare e correggere eventuali altri errori e per apportare nuovi miglioramenti.
Conclusioni:
E’ interessante soprattutto capire come scrivere widget per P4A. Infatti, sebbene P4A framework, particolarmente nella nuova versione, offra già parecchie feature, capita comunque di aver necessità di qualcosa di particolare per le proprie applicazioni!
In futuro potrebbe essere interessante creare un widget per un orologio analogico, ne ho visti di molto belli qui: CoolClock – The Javascript Analog Clock. e già ci sto facendo un pensierino…
Riferimenti ed approfondimenti:
- jQuery plugin: jClock
- P4A – PHP for applications
- P4A 3 development blog
Fabrizio Balliano ha scritto:
Ciao Mario, per “abilitare” la chainability devi semplicemente aggiungere un “return $this” alla fine di ogni metodo della classe, tutto qui :-))) ottimo widget comunque soprattutto per l’utilizzo “non mascherato da p4a” di jquery!
02.07.08 09:00
Mario Spada ha scritto:
Grazie Fabrizio! Codice corretto, adesso funziona anche la chainability per i metodi dichiarati nel widget.
07.07.08 18:34


