In questo articolo vediamo come inserire un’area widget personalizzata in un tema WordPress.
Per prima cosa è assolutamente consigliabile creare un tema figlio (vedi: WordPress: cosa è un tema figlio (child theme) e perché utilizzarlo
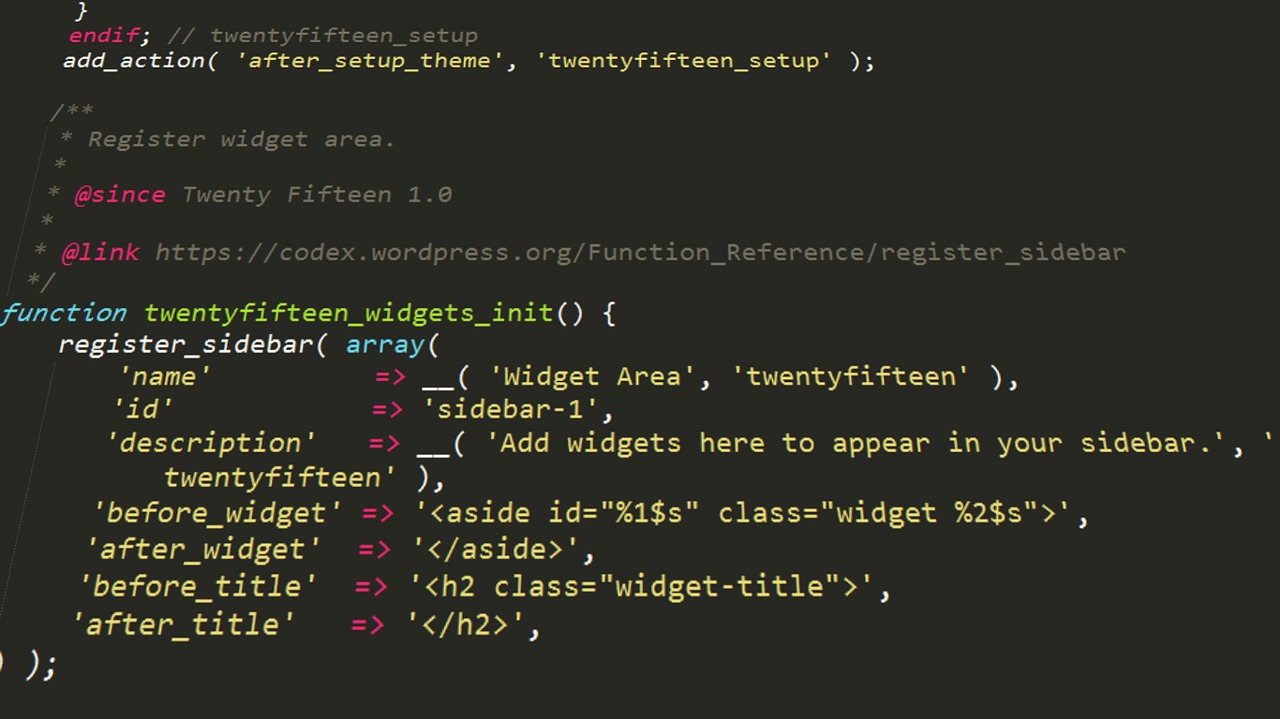
Successivamente scriviamo queste righe di codice nel file functions.php per registrare la nostra nuova area widget. In questo esempio vogliamo creare un’area widget che sia disponibile sulla home page del sito (o sulla front page) utilizzando un tema figlio del template standard di WordPress: Twentytwenty.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php function new_widget_func() { register_sidebar( array( "name" => "Widget home centrale", "description" => "Widget nella home in posizione centrale", "id" => "widget-home-centrale", "before_widget" => "<div class='widget-home-centrale'>", "after_widget" => "</div>", "before_title" => "<h2>", "after_title" => "</h2>" ) ); } add_action( "widgets_init", "new_widget_func"); ?> |
Dove:
name = corrisponde al titolo dell'area widget che compare nel backoffice in Aspetto->Widget, description = corrisponde alla descrizione del widget che compare nel backoffice in Aspetto->Widget, id = identificativo univoco del widget, deve essere valorizzato come fosse uno slug (senza spazi, lettere accentate, ecc) before_widget = il codice HTML che precede il widget after_widget = il codice HTML che segue il widget before_title = il codice HTML che precede il titolo del widget after_title = il codice HTML che segue il titolo del widget
Fin qui abbiamo creato e inizializzato l’area, ora dobbiamo mostrarla nel frontend.
Per visualizzarla nella home utilizzando Twentytwenty dobbiamo andare a modificare il file index.php e copiarlo nella directory del nostro tema figlio.
Per posizionarla all’inizio della pagina subito sotto all’header, inseriremo questo codice:
1 2 3 4 5 6 7 8 | <?php if(is_home() || is_front_page()): ?> <?php if( is_active_sidebar('widget-home-centrale')): ?> <div class="custom-widget-container"> <?php dynamic_sidebar('widget-home-centrale'); ?> </div> <?php endif; ?> <?php endif; ?> |
subito prima di
<main id="site-content" role="main"> |
Abbiamo finito, ora non rimane che aggiungere un po’ di regole CSS. Per questo motivo abbiamo inserito l’area widget in un div contrassegnato con una classe custom-widget-container che possiamo utilizzare per adattare il layout alla pagina, infine abbiamo la possibilità di dare uno stile personalizzato al nostro widget utilizzando la classe CSS: widget-home-centrale che abbiamo precedentemente definito.