Ho scritto questa classe PHP per sopperire all’esigenza di importare dati provenienti da altri CMS in WordPress. Sebbene esistano diversi tool di importazione dai più diffusi CMS in WordPress, questi sono difficilmente adattabili a CMS proprietari oppure semplicemente per importare dati da archivi CSV.
Ho scritto questa classe PHP per sopperire all’esigenza di importare dati provenienti da altri CMS in WordPress. Sebbene esistano diversi tool di importazione dai più diffusi CMS in WordPress, questi sono difficilmente adattabili a CMS proprietari oppure semplicemente per importare dati da archivi CSV.
Questa classe consente inoltre di creare, utilizzando semplicemente i post e le categorie di WordPress, un catalogo di prodotti che non abbia l’esigenza di un carrello della spesa.
La classe, sebbene includa tutte le funzioni di WordPress, è strutturata come elemento separato e non come plugin. Questo garantisce una maggior flessibilità di utilizzo e non lascia alcuna traccia una volta rimossa. E’ necessario però utilizzarla con accortezza e proteggere l’accesso agli script che la utilizzano, altrimenti chiunque potrebbe scrivere sul database.
Come si utilizza
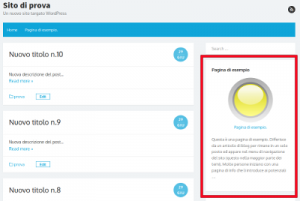
Per un utilizzo semplificato è sufficiente avere un array contente per ciascuna riga solo il titolo del post e la descrizione. Facciamo un esempio:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| require_once("ImportPostWp.class.php");
$myData = array();
for ($i=1;$i<11;$i++) { $myData[] = array('post_title'=>'Nuovo titolo n.'.$i,
'post_content'=>'Nuova descrizione del post '.$i
);
}
$obj = new ImportPostWp($myData,"../wp");
$res = $obj->insert_posts(); //Inserisce nel DB tutti i posts dell'array utilizzando funzioni native di WP
echo "\n
Record inseriti: ".$res;
echo "\n
Errori: ".implode(",",$obj->get_insert_errors());
echo "\n
Tempo trascorso: ".$obj->get_elapsed_time(); |
require_once("ImportPostWp.class.php");
$myData = array();
for ($i=1;$i<11;$i++) { $myData[] = array('post_title'=>'Nuovo titolo n.'.$i,
'post_content'=>'Nuova descrizione del post '.$i
);
}
$obj = new ImportPostWp($myData,"../wp");
$res = $obj->insert_posts(); //Inserisce nel DB tutti i posts dell'array utilizzando funzioni native di WP
echo "\n
Record inseriti: ".$res;
echo "\n
Errori: ".implode(",",$obj->get_insert_errors());
echo "\n
Tempo trascorso: ".$obj->get_elapsed_time();
Gli inserimenti con il metodo insert_posts() sono necessariamente più lenti perché il metodo utilizza le funzioni native di WordPress che fanno un bel po’ di controlli di sicurezza sui contenuti, ma assicurano sempre il corretto inserimento. Nel caso in cui i post da inserire siano in numero minore di 200-300 è il metodo consigliato.
Questo è l’elenco di tutti i campi che è possibile inserire nell’array:
‘post_title’,’post_content’,’post_name’, ‘post_status’,’post_type’,’guid’,’post_excerpt’, ‘post_date’,’post_date_gmt’,’ping_status’, ‘comment_status’,’post_author’,’categories’
Alcuni di questi hanno valori particolari, per esempio ‘guid’, ‘post_date_gmt’ devono essere inseriti con dei valori specifici come il permalink e la data di Greenwich, quindi nel caso si voglia inserirli nell’array, è necessario che l’utente sappia bene cosa sta facendo. La classe calcola automaticamente questi valori. Per una spiegazione dettagliata sull’utilizzo di questi campi si rimanda alla documentazione di WordPress: https://codex.wordpress.org/Function_Reference/wp_insert_post
Per inserimenti pesanti (>500) è consigliabile usare il metodo raw_insert_posts() che utilizza l’oggetto $wpdb per eseguire query grezze SQL. Questo metodo è infinitamente più veloce. Io l’ho utilizzato per inserire circa 6000 post, in poco più di un minuto. C’è da notare che questo metodo non esegue particolari controlli di sicurezza. Inoltre il guid (ovvero il permalink all’articolo) che viene generato è compatibile solo con le impostazioni generali del permalink di WordPress impostate su: “Nome articolo”.
Documentazione:
La documentazione della classe è disponibile sia nel pacchetto compresso che online qui: http://www.spadamar.com/files/ImportPostWp/docs/ImportPostWp/ImportPostWp.class.html
e qui: http://www.spadamar.com/files/ImportPostWp/ImportPostWp.html
è possibile vedere il codice sorgente.
Download:
Il pacchetto compresso zip è disponibile qui: ImportPostWp.zip